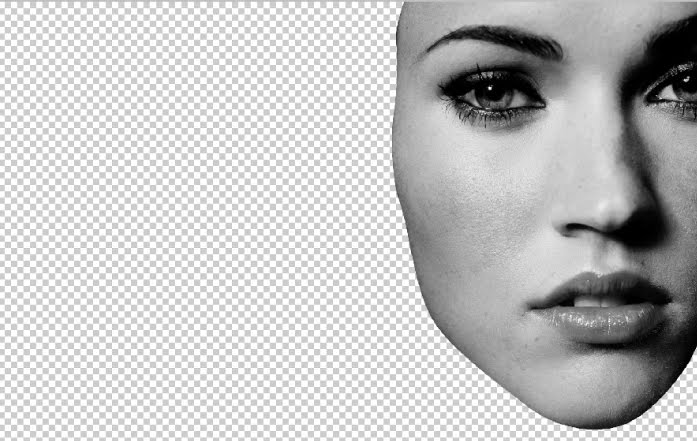
Persiapkan gambar yang ingin dibuat tipografi wajah. Buka gambar tersebut di photoshop, dan secara otomatis, layer gambar tersebut menjadi layer 'background'. klik ganda pada layer 'background' untuk mengubahnya menjadi layer biasa, dan ubah nama layer tersebut menjadi 'face'.


STEP 2
Pada tutorial kali ini, kita hanya membutuhkan bagian wajah. Jadi crop gambar wajah menggunakan Pen tool (P). Untuk cara cropping gambar menggunakan Pen tool, lihat tutorial ini : Menghapus background di Photoshop.


STEP 3
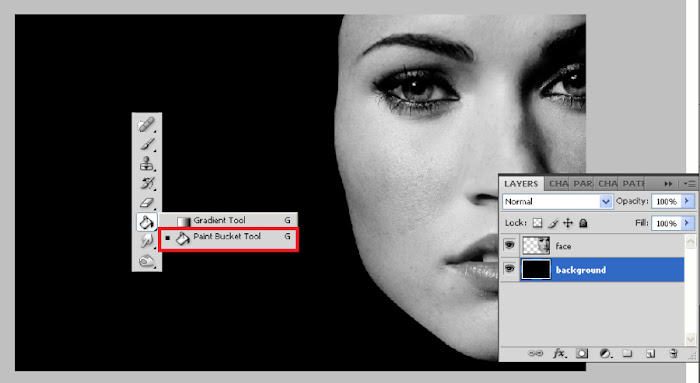
Buat layer baru dan beri nama dengan 'background'. Kemudian, posisikan layer 'background' diposisi paling bawah. Tekan tombol Ctrl + D di keyboard untuk mengembalikan warna foreground-background menjadi hitam putih. Jika sudah, gunakan Paint Bucket tool untuk mengisi layer background menggunakan warna hitam.

STEP 4
Buatlah sebuah layer baru dan beri nama layer dengan 'tipografi'. Kemudian pastikan warna foreground adalah putih seperti gambar dibawah.

STEP 5
Setelah kamu mendownload dan menginstall Scrambled Letters brush di link diatas, maka sekarang ada banyak pilihan brush berupa kumpulan huruf-huruf yang bisa digunakan. Pastikan layer 'tipografi' aktif, dan mulai sapukan brush dengan menggunakan Brush tool (B) pada bagian wajah.


STEP 6
Ulangi menyapukan brush ke dokumen tapi pastikan brush yang disapukan berbeda-beda jenisnya sampai kumpulan brush telah dirasa cukup untuk membentuk sebuah wajah.

STEP 7
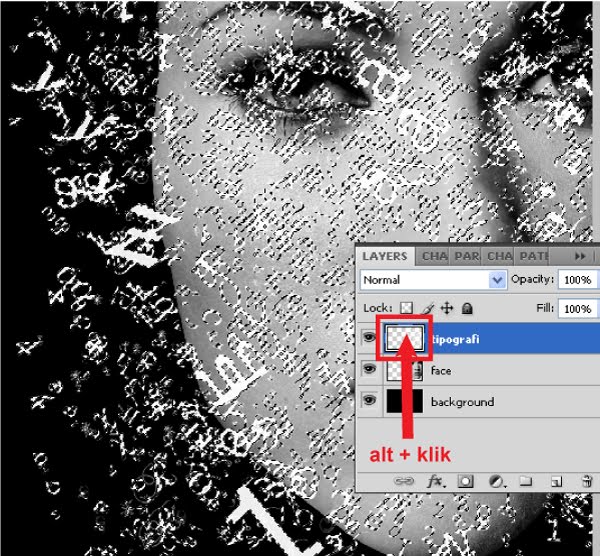
Jika sudah, tekan dan tahan tombol Ctrl di keyboard, kemudian klik pada thumbail layer 'tipografi' agar seluruh bentuk pada layer tersebut terseleksi.

STEP 8
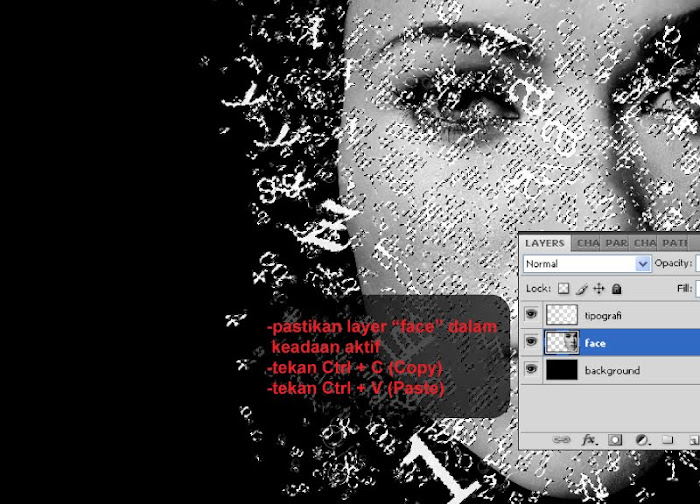
Sementara seleksi aktif, klik layer 'face' untuk mengaktifkannya. Lalu tekan Ctrl + C (Copy) kemudian Ctrl + V (paste).

STEP 9
Langkah diatas menciptakan sebuah layer baru lagi bernama 'layer 1'. Sembunyikan (hide) layer 'face' dan layer 'tipografi' untuk melihat dengan jelas bahwa 'layer 1' adalah kumpulan tipografi yang membentuk suatu objek wajah seperti gambar dibawah.

STEP 10
Tapi kita belum selesai sampai disini, kita perlu membuat suasana lebih dramatis dengan membuat efek huruf-huruf yang keluar dari wajah, seperti terbawa angin. Untuk itu, buat sebuah layer lagi, beri nama dengan 'tipografi 2' sapukan beberapa Brush scrambled letters di samping wajah seperti pada gambar dibawah.

STEP 11
Klik ganda pada layer 'tipografi 2' untuk membuka jendela layer style. Pada jendela layer style, pilihgradient overlay dan atur settingan didalamnya seperti gambar dibawah. Langkah ini untuk membuat kumpulan huruf tambahan pada layer 'tipografi 2' mempunyai gradasi dari terang ke gelap sehingga menunjukkan kedalaman agar artwork terlihat lebih realistis.

STEP 12
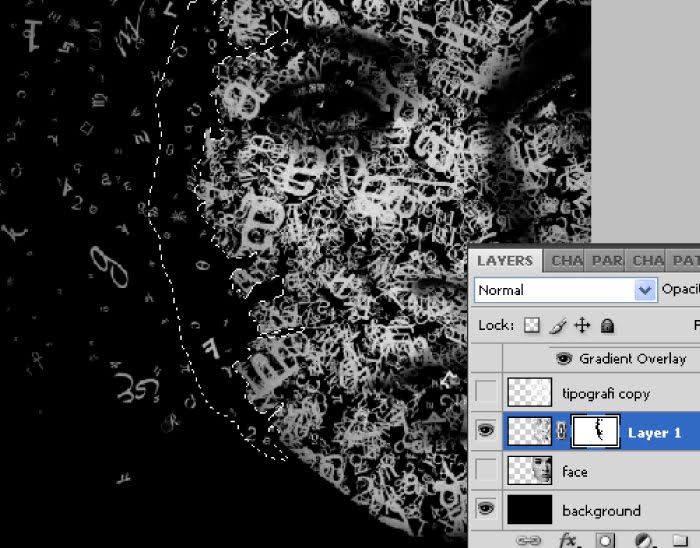
Buat layer mask untuk 'Layer 1', caranya klik ikon layer mask di bagian bawah layer palette. Klik thumbnail layer mask di 'layer 1' kemudian buat bentuk acak seperti gambar dibawah ini dengan Pen Tool (P). Sementara Pen tool aktif, klik kanan pada area kerja, lalu pilih Make Selection untuk mengubah garis kurva menjadi seleksi. Jika sudah, isi area yang terseleksi dengan warna hitam. Langkah ini akan membuat bagian tersebut menjadi tidak kelihatan sekaligus menciptakan efek acak yang membuat artwork lebih dramatis.


STEP 13
Kamu bisa berimprovisasi menciptakan kesan acak melalui langkah diatas tadi. Semakin acak bentuk yang kamu buat, maka akan semakin kuat harmonisasi yang dikesankan dalam artwork.

STEP 14
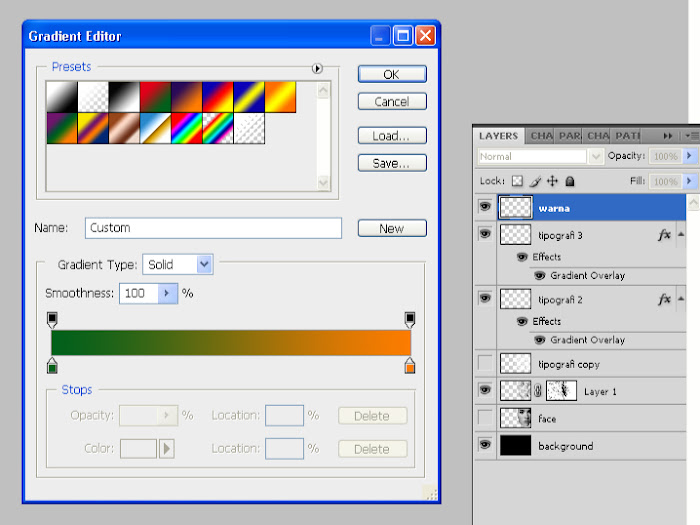
Terakhir, kita masuk kedalam bagian pewarnaan. Buat sebuah layer baru diposisi paling atas layer-layer yang lain. Beri nama layer tersebut dengan 'warna'. Gunakan Gradient Tool (G) dan bukan Gradient editor. Pada Gradient Editor, atur settingan warna gradasi dari hijau ke orange seperti pada gambar dibawah.

STEP 15
Drag Gradient Tool (G) pada area kerja, kemudian ganti blending mode untuk layer 'warna' menjadi Color.


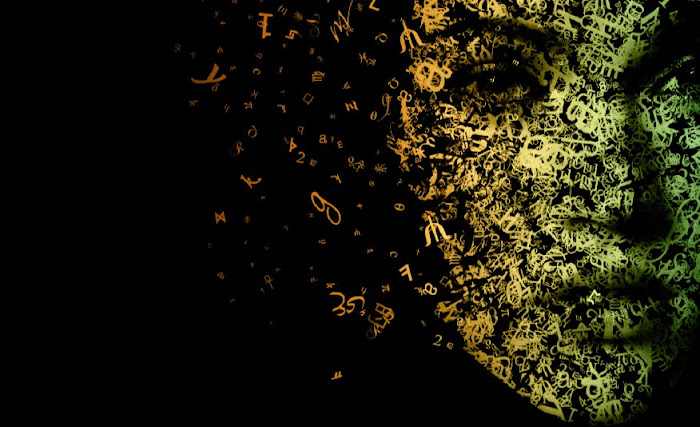
Hasil Akhir
Beginilah hasil akhir dari tutorial tipografi wajah di photoshop. Mudah-mudahan dapat bermanfaat dan bisa dikembangkan dengan kreasi artwork kamu sendiri. Thanks for reading! :D
Sumber : http://donielamor.blogspot.co.id/2013/03/tutorial-photoshop-membuat-typografi.html
0 comments:
Post a Comment